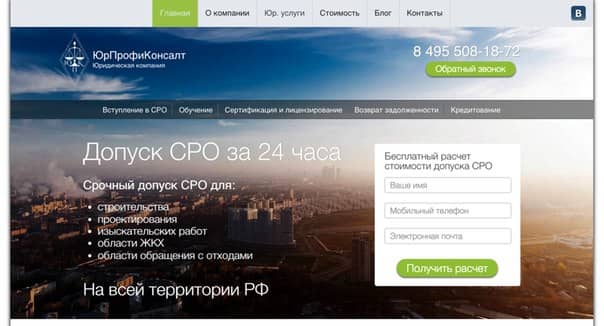
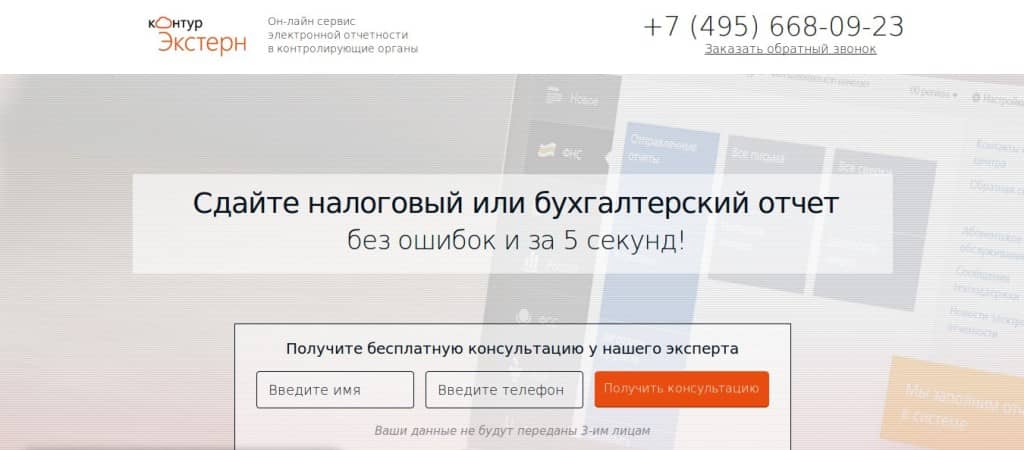
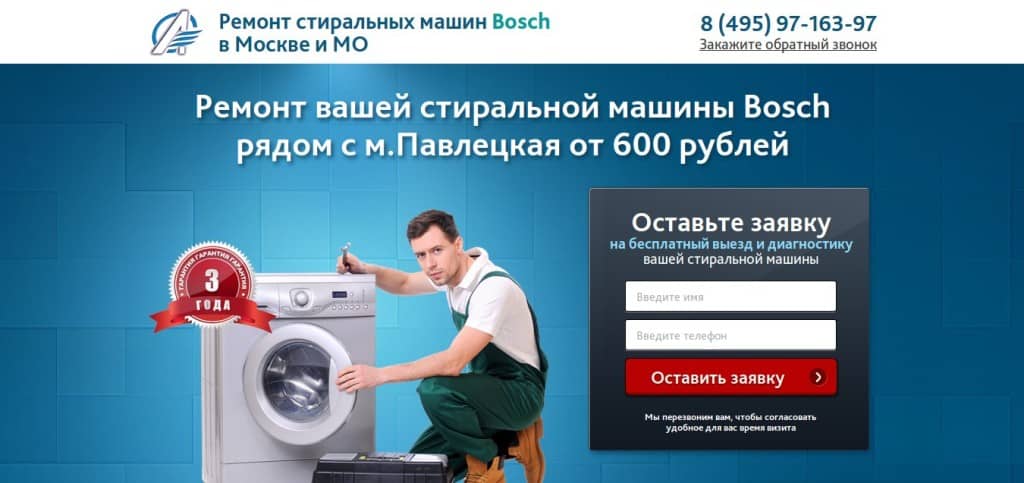
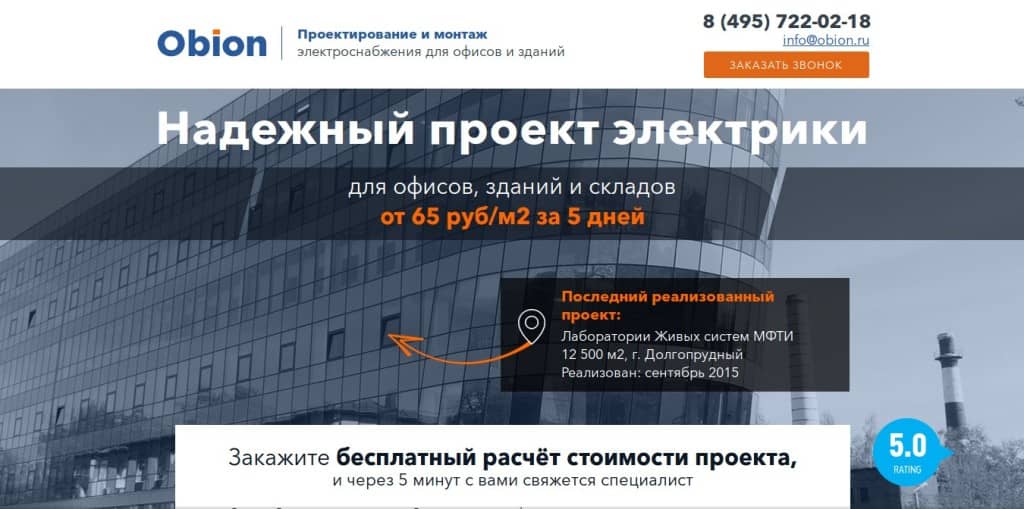
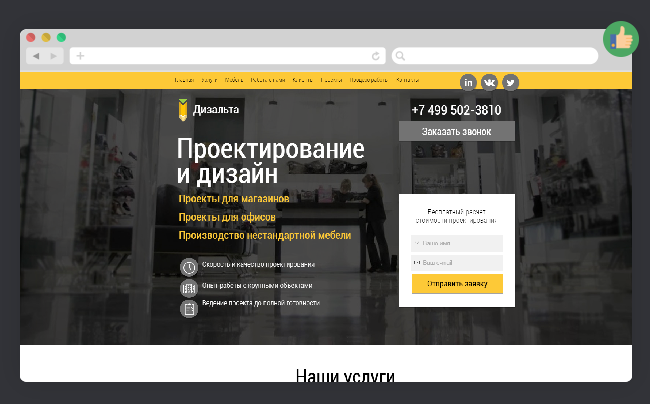
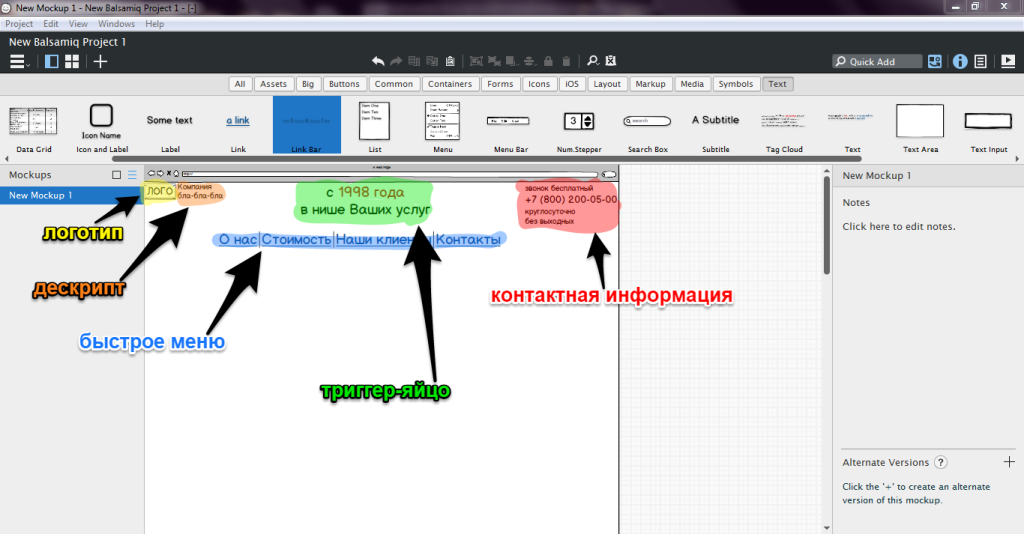
Дескриптор - короткое предложение должно содержать не больше 4-5 слов. Из него становится ясным что предлагают на этом сайте.
Отвечает на вопрос: Что?
Находится в левом верхнем углу экрана.
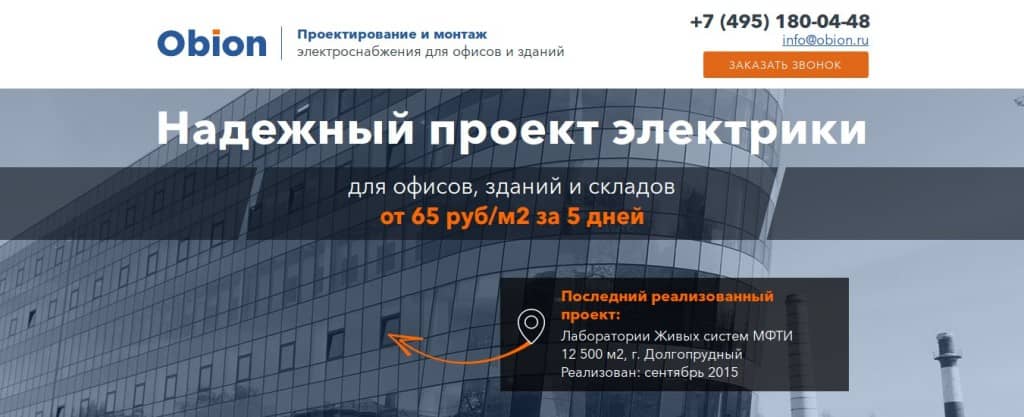
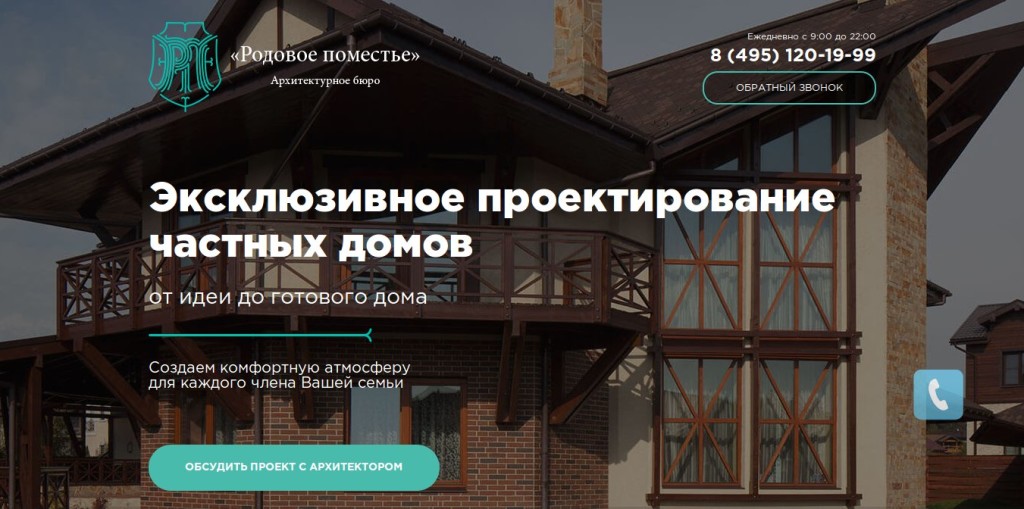
Телефон для связи - нужен для того, чтобы посетитель сайта смог быстро связаться с вами. Не у всех есть возможность изучать весь сайт, кому то проще позвонить.
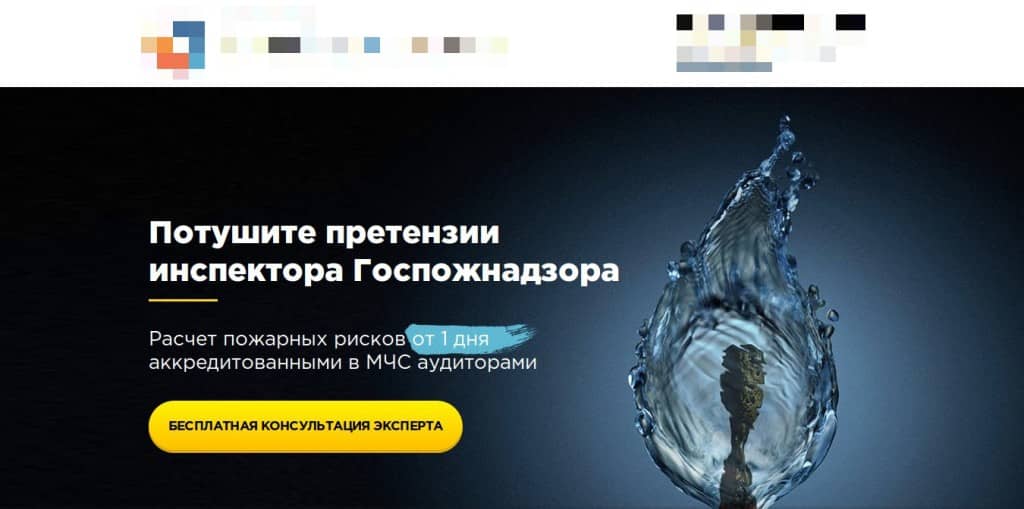
Логотип - если есть размещайте. Если нет - сделайте и размещайте.
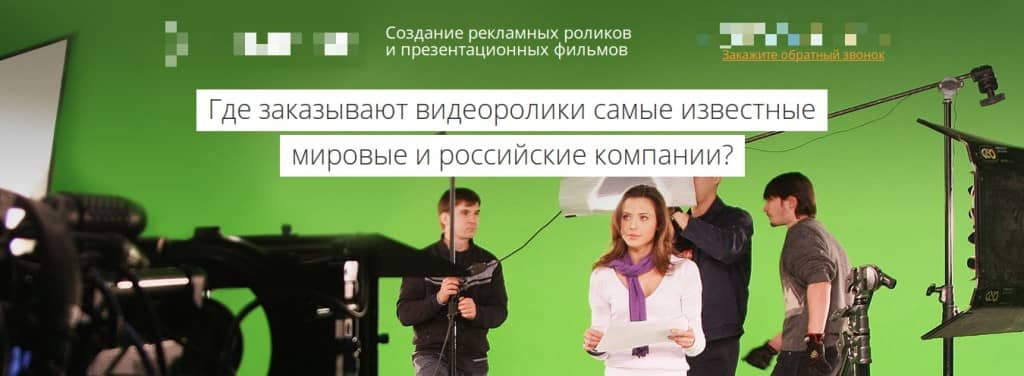
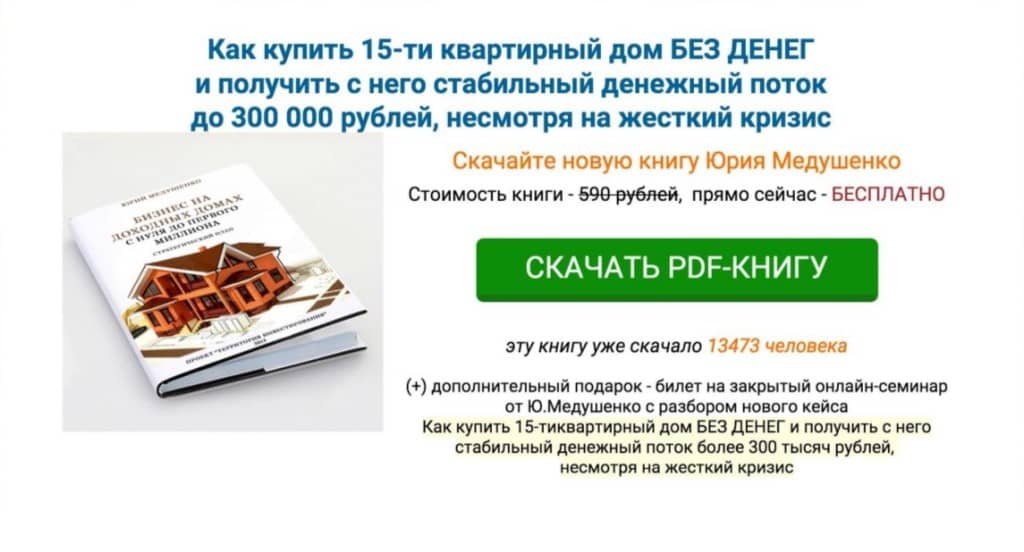
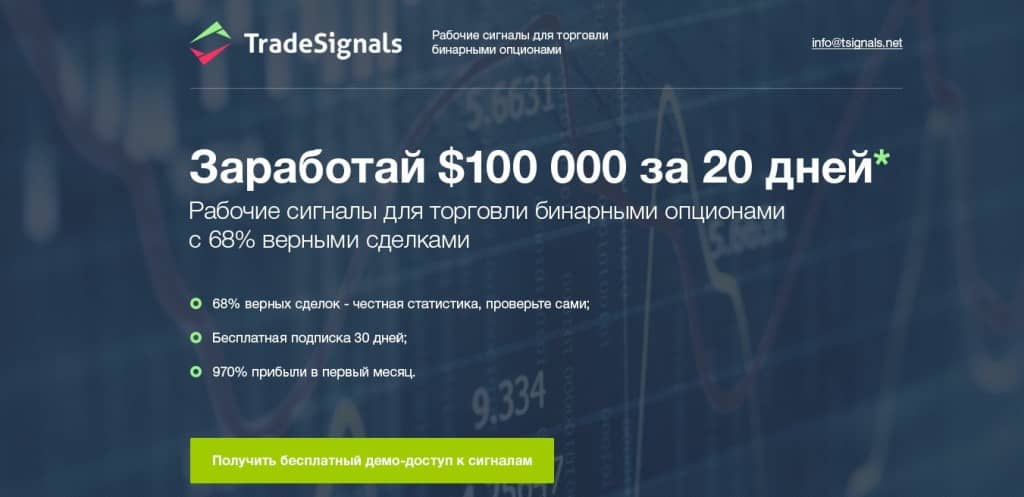
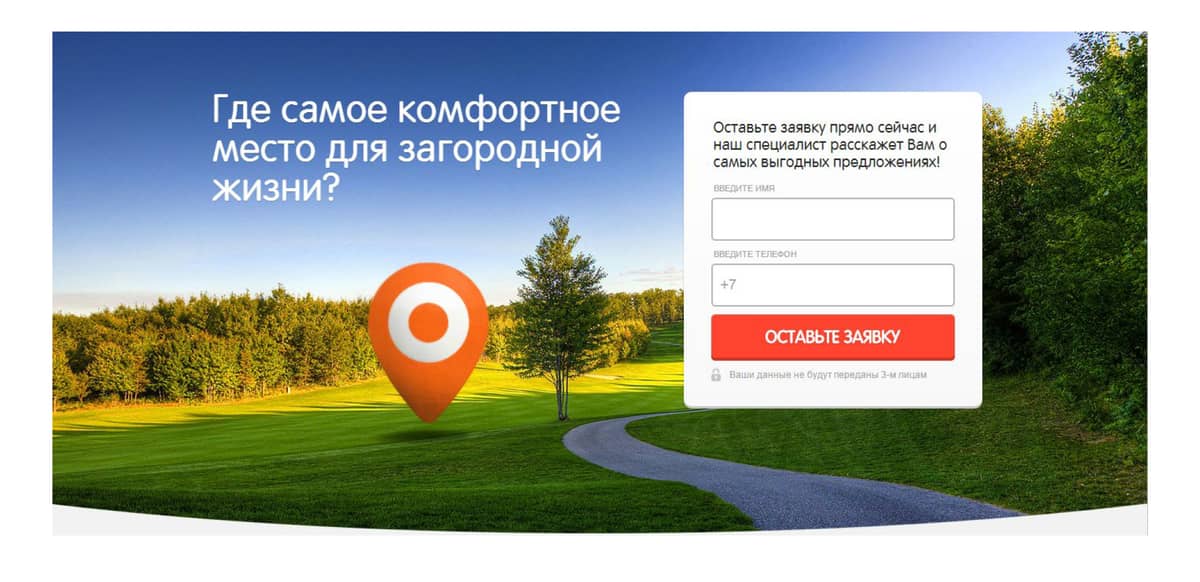
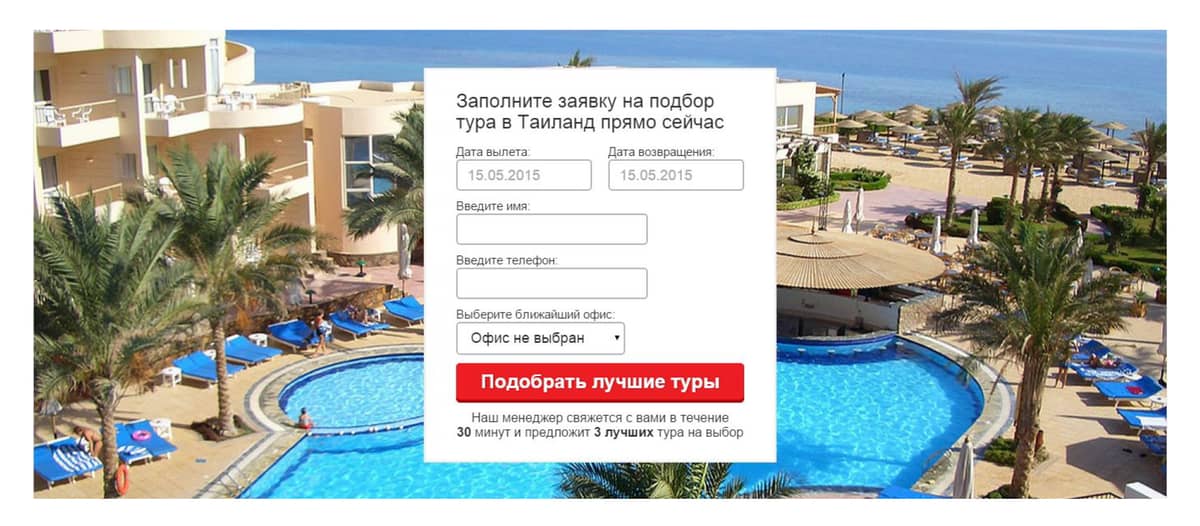
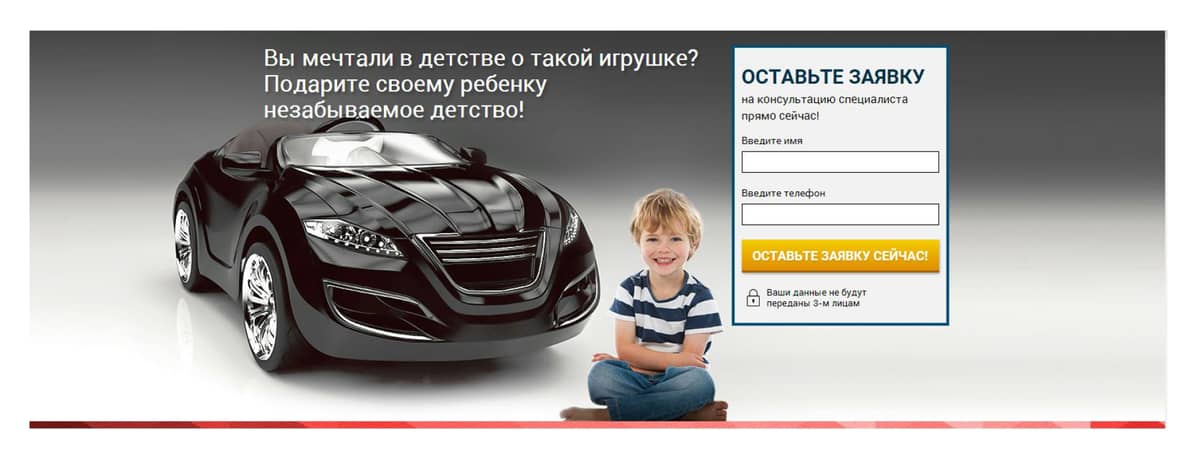
Заголовок - обязательный элемент любого сайта. Должен отражать суть предложения через призму выгоды для клиента.
Отвечает на вопросы:
- Что мне предлагают?
- Какая мне с этого выгода?
Желательно разместить в одну строку.
У заголовка должен быть читабельный шрифт и текст.
Если возможно, то включайте в заголовок цифры.
Подзаголовок - нужен для того, чтобы усилить, расширить и дополнить заголовок.
CTA или форма призыва к действию - один из самых важных элементов на 1-м экране. Не бойтесь делать длинный текст на кнопке. Не ограничивайтесь только "Заказать" или "Купить".
УТП - уникальное предложение от которого сложно отказаться. Должно быть "вкусным" и притягательным.
Картинка или видео - поместите на первый экран качественную картинку или видео: товара, услуги, изображение олицетворяющее ЦА.
Буллиты - описываем выгоды нашего предложения. Они делают заголовок и подзаголовок сильнее.